For four winters straight, I've been on a quest to discover new hobbies that (ideally) I can sustain over time. This hobby streak kicked off during the pandemic, as I decided to immerse myself in classic literature, a way to navigate through the world's latest nonsense. Naturally, I hooked myself on classic sci-fi, but that's a tale for another post.
Just before last year's Christmas, I delved into a Processing class, specifically learning P5xjs. Despite the occasional battle with error messages and sketches refusing to run, the joy of creating visual elements and animations with code has opened up an exciting new world for me. And that feels fantastic! 🙂
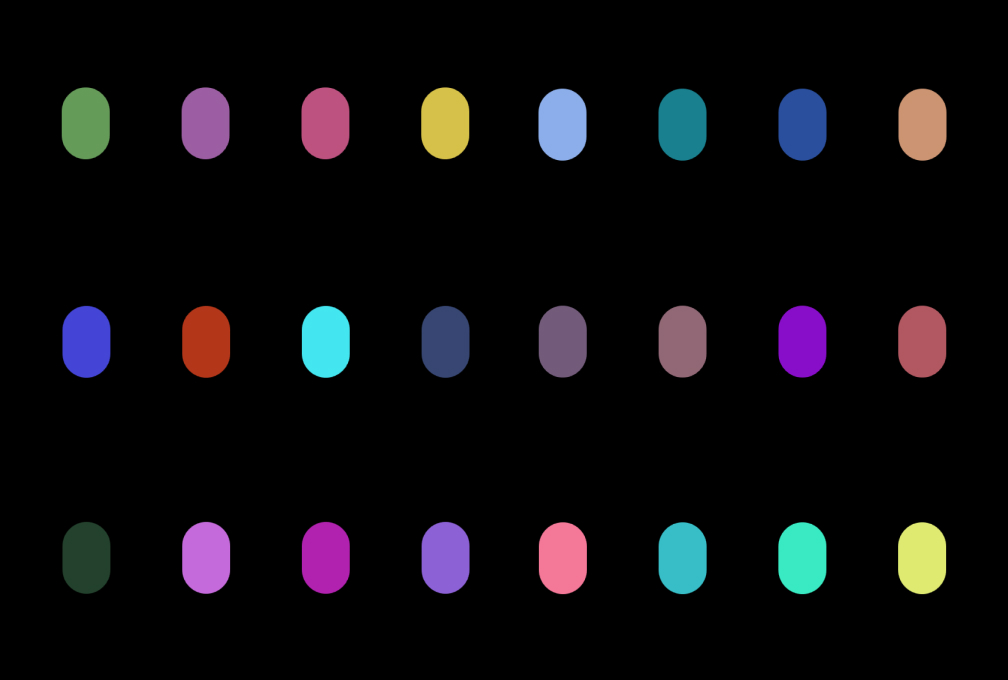
Now, I'm proud to share that a snippet of my code resides on The Coding Train website (courtesy of the awesome and incredibly fun-to-watch Daniel Shiffman). It's a relatively straightforward code, employing a for loop to generate a selection of random colors. This idea struck me during a workplace challenge—the ongoing quest to pinpoint the perfect accent color for our digital product. Recognising the elusive nature of the "perfect" color, I reflected on the concept of creating a random palette. Perfection, especially in color, is subjective and contextual. So I decided to introduce a touch of creativity into the process, just for fun.