Articles

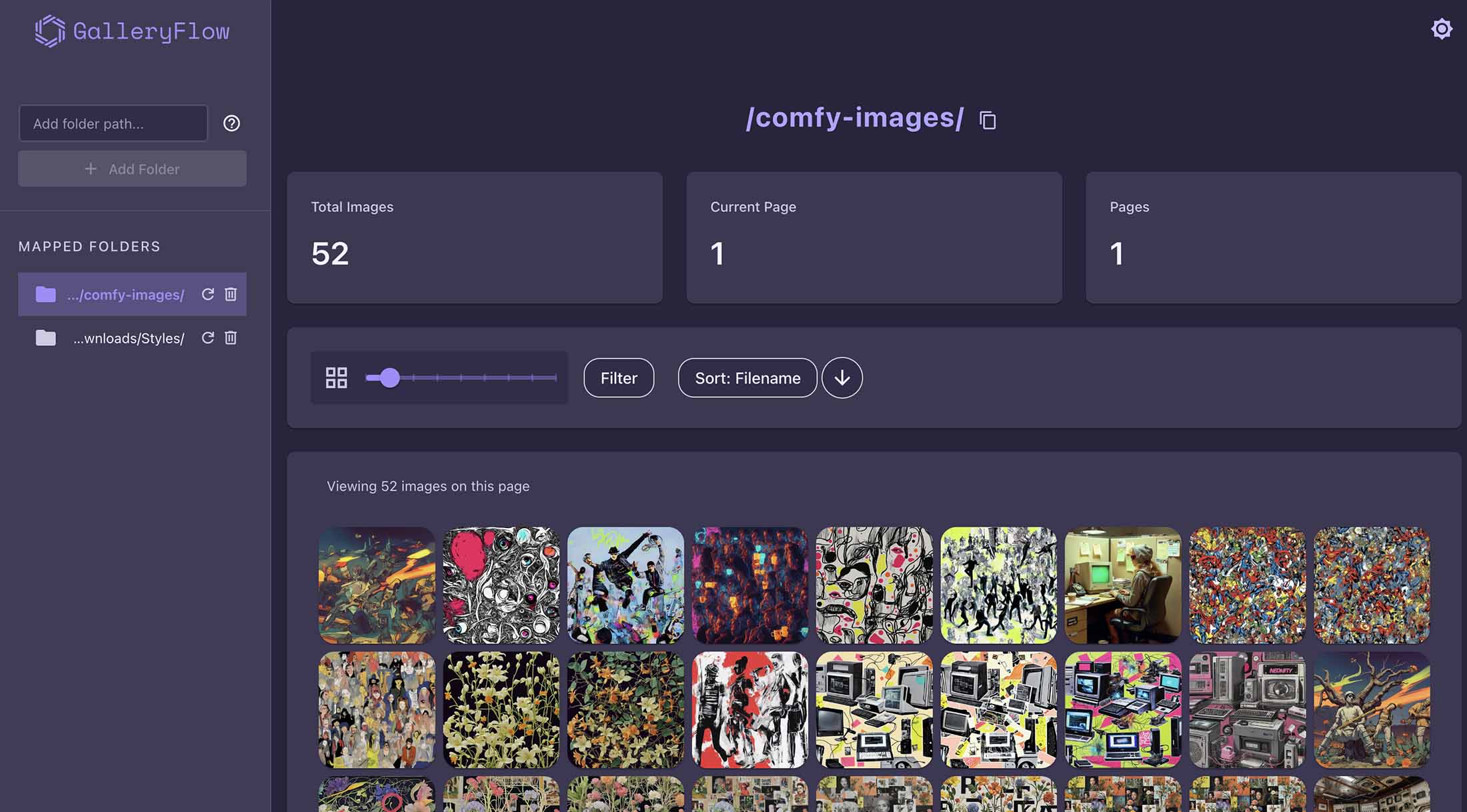
How I solved my own user problem while vibe-coding with AI
I've been using a genAI tool called ComfyUI for some months now, and one particular part of my workflow was problematic... 😰

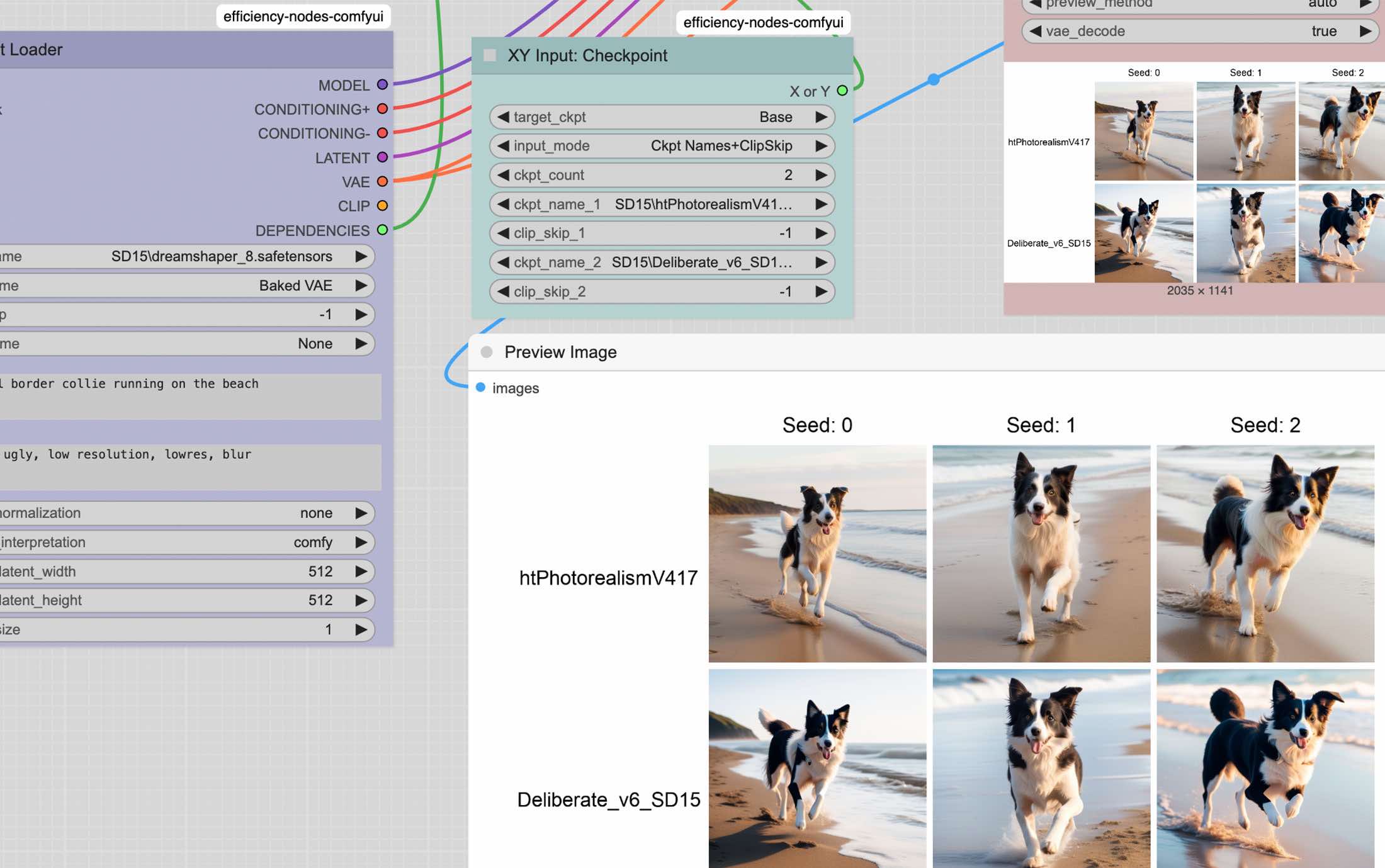
From Ruff to Fluff - Generate, Upscale, Inpaint!
How I went from a very fast SD1.5 generation to a high-res using SD upscale and Flux inpainting techniques... 🐕

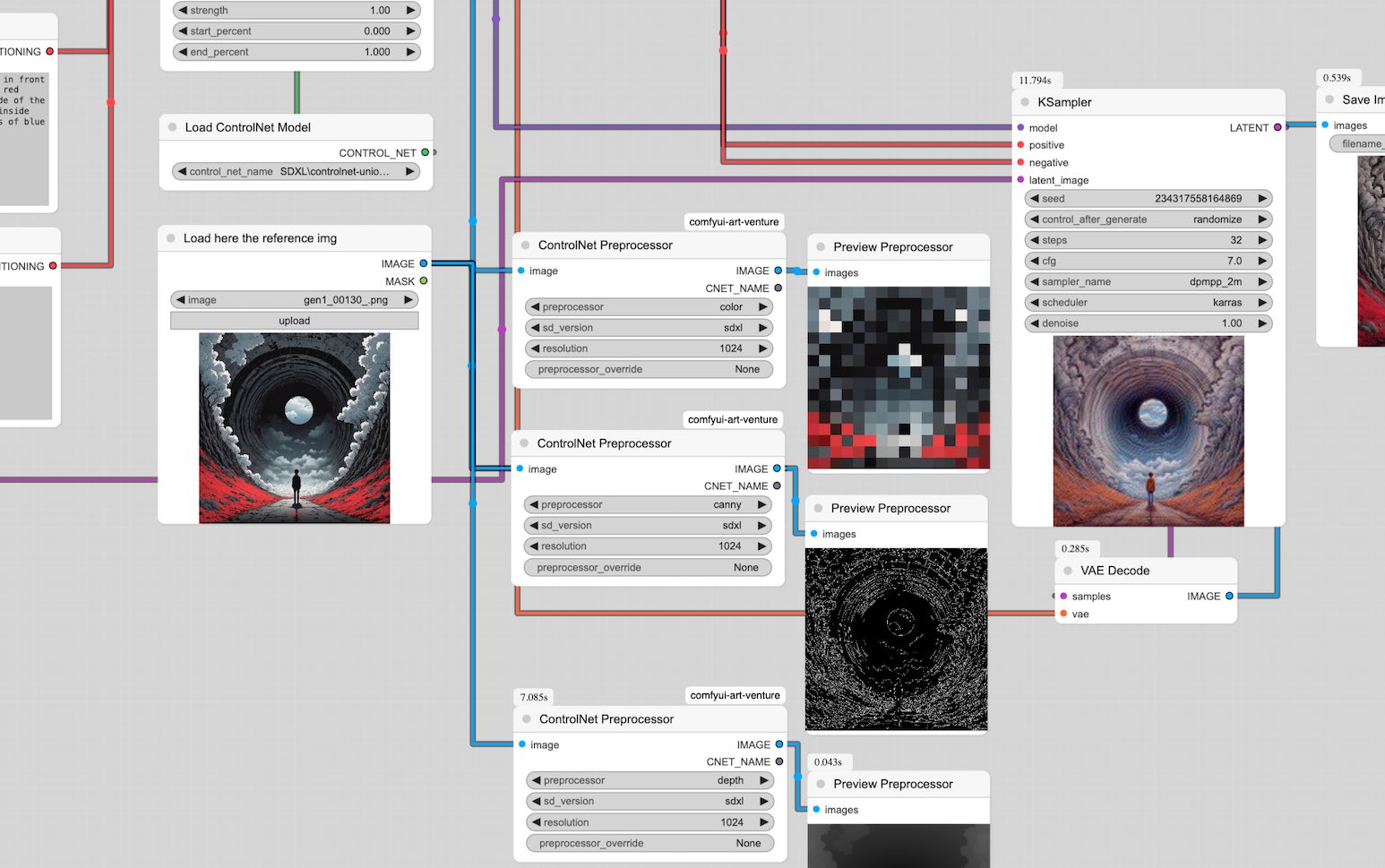
ControlNet - The Secret Sauce of AI Image Wizardry
Ok, so let's dive into some ComfyUI workflows, shall we? Time to peek behind the digital curtain! 🧙♂️

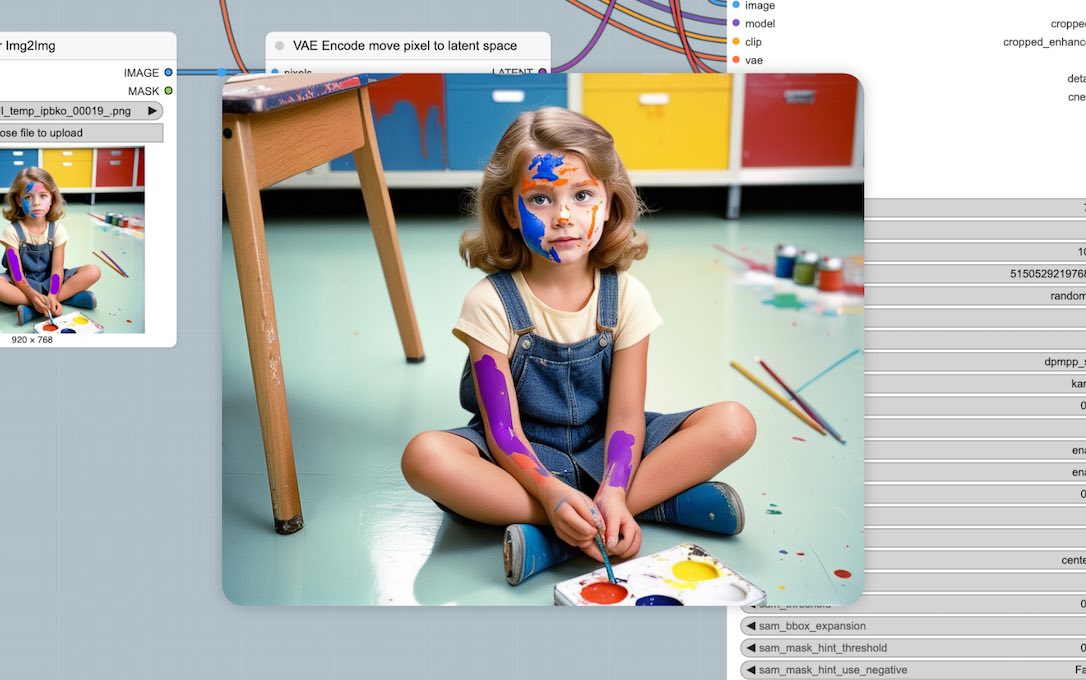
Img2Img Technique - ComfyUI to Photo Editor and Back
Ever wondered how those good looking AI images get quickly polished? 💅

Building this site in Hugo with the help of Claude Sonnet
When I decided to build this personal website using Hugo, I was diving into unfamiliar waters... 🌊
